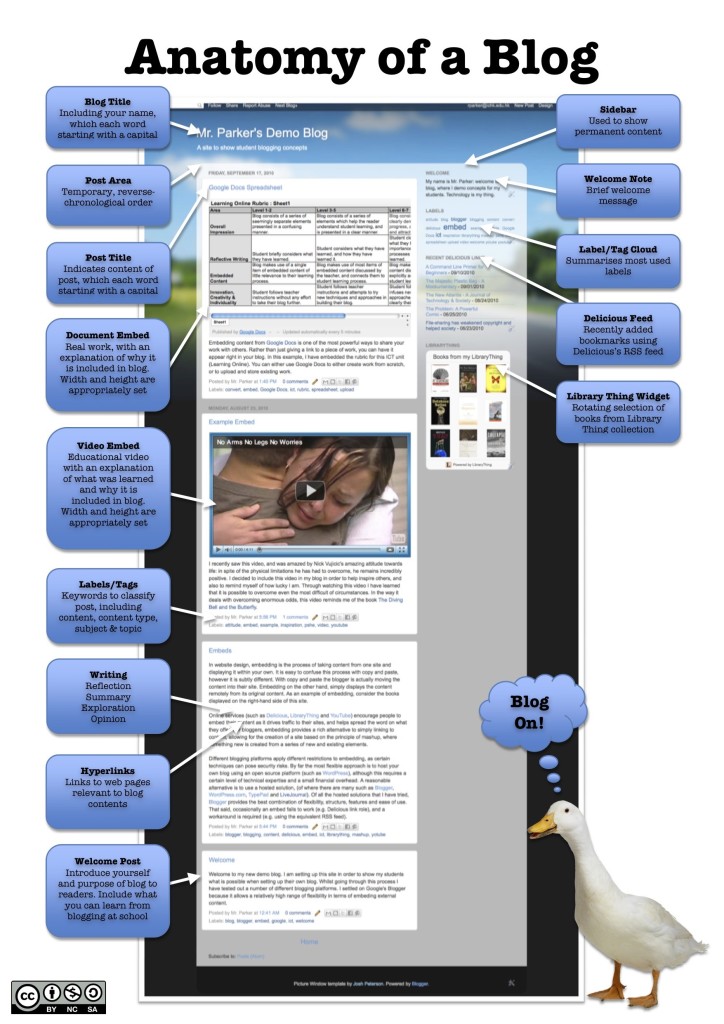
This visual, which I created a few years ago, is useful for helping students learn some of the technical vocabulary that goes along with building websites, blogs and portfolios.

Full Size Version (PNG) (right-lick to save)
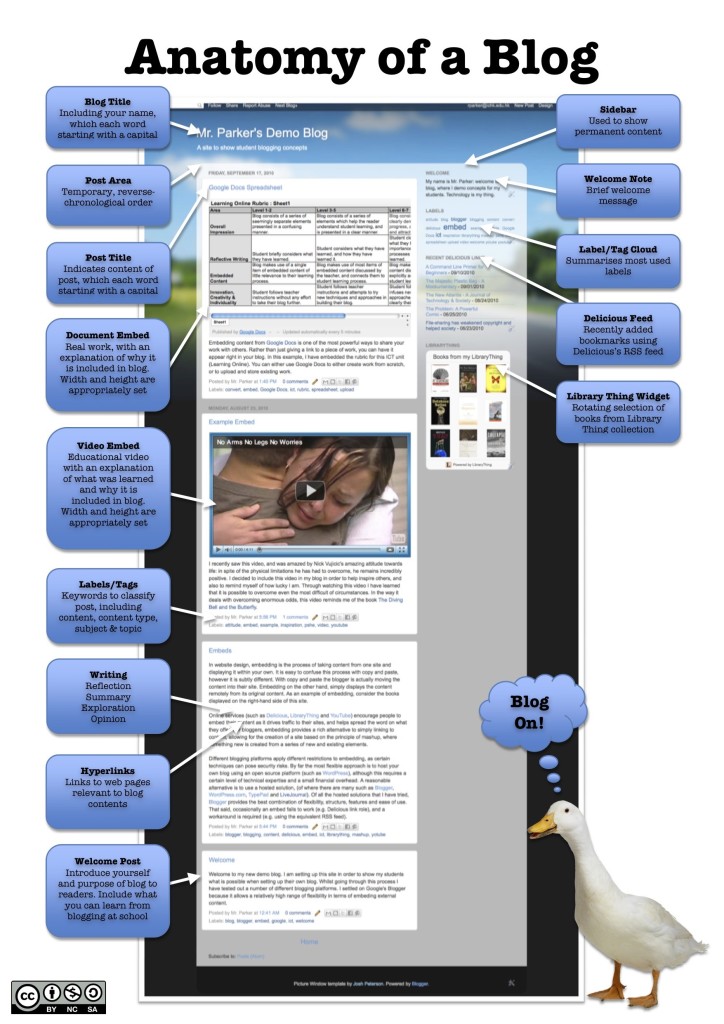
This visual, which I created a few years ago, is useful for helping students learn some of the technical vocabulary that goes along with building websites, blogs and portfolios.

Full Size Version (PNG) (right-lick to save)
The following tweet landed on my feed this morning, and it really got me thinking. I so often try to tackle printing as an environmental issue, that I forget the fact that it is, in many ways, simply an inferior way to work.
Don’t tell me a policy is a “living document” that is being constantly reviewed if you then go and print it on paper. Sigh.
— Chris Betcher (@betchaboy) January 28, 2013
This led me to compose the following email to my colleagues, as an opening salvo in a new offensive against the poor practice of printing:
Colleagues, you all know that I am opposed to printing. But there is more to it than just environmentalism.
If you want to think of your work as “living” (eg actively used, collaborative, flexible, responsive, meaningful) then why consign it to static paper? Why not share your work online, build an audience and set your work free. Put it in a blog, or an online document, invite commentary, make everyone an owner.
This is the future of knowledge for our students. Lead by example. Paper is a dead end. Isn’t it time to upgrade?
Fortunately Chris Betcher put his thoughts down in a shared, digital environment, and so we are all able to make use of them. Imagine if he just printing them out, and filed them away.
 I am, as any of my students will be able to tell you, a huge fan of WordPress: it is stable, sophisticated, powerful and flexible, all whilst being very simple to use. Last year I rebuilt our school website using WP, and this year I have migrated our school blogging platform from Blogger to WordPress. It has certainly made my life much easier. What’s great about WP is that you can run many individual sites from one installation (this used to be a seperate project called WPMU, but it recently got merged into WP). This means that I can create a new blog for a student in a matter of seconds, and administer the whole lot from a single interface.
I am, as any of my students will be able to tell you, a huge fan of WordPress: it is stable, sophisticated, powerful and flexible, all whilst being very simple to use. Last year I rebuilt our school website using WP, and this year I have migrated our school blogging platform from Blogger to WordPress. It has certainly made my life much easier. What’s great about WP is that you can run many individual sites from one installation (this used to be a seperate project called WPMU, but it recently got merged into WP). This means that I can create a new blog for a student in a matter of seconds, and administer the whole lot from a single interface.
Whilst I started off working on what I was calling “ICHK Blogs”, the power of WordPress has in fact allowed me to turn into our very own alternative to Google Sites. We call it ICHK Sites (original, I know), and I can now give any member of staff, student team, department or event a website of their own.
Below are some instructions I put together whilst setting up this same configuration one of our sister schools, HLYIS. I used a surplus Core 2 Duo PC, and started off by installing Ubuntu Server. It is a fairly technical process, but any competent technician should be able to follow these instructions. In total it took me around 3 hours to get it all up and running.
Note: useful Linux commands are shown in pink italics, values you need to replace are shown in [square brackets].
Please feel free to get in touch with me if you have any questions, comments or suggestions.
 The aim of this unit is to equip students in Years 7, 8 and 9 with the skills needed to manage their own learning in an online world, including research, presentation, reflection and communication. The unit centers around student blogs, and the integration of other technologies.Whilst it is an ICT unit, it can easily be adapted to suite a wide range of subjects.
The aim of this unit is to equip students in Years 7, 8 and 9 with the skills needed to manage their own learning in an online world, including research, presentation, reflection and communication. The unit centers around student blogs, and the integration of other technologies.Whilst it is an ICT unit, it can easily be adapted to suite a wide range of subjects.
On completion of the project students should each have their own blog, in which they have collected and organised their work as well as a range of resources from around the Web. Ideally, students will have begun to understand what they can do online, and how this is constrained by copyright and educational fair use. Some of the following materials may be useful in the teaching of this unit:
I have just completed running this with 6 classes across Years 7, 8 and 9, and it has been generally successful. All students now have a blog with some content, and the majority have met most of the criteria. Unfortunately, due to time constraints, I ran the unit over 6 weeks, and so some aspects receive less emphasis than they ideally would have. The students generally entered into the spirit of blogging, although some mistakenly linked the online nature of the work to informal writing. This lead to an emphasis being placed on writing in a style appropriate to the intended audience. There were only one or two instances of students writing inappropriately on their blogs, or those of their classmates. These actions generally seemed to be borne of naivety rather than malice. In order to moderate the blogs, I collected all the post and comment RSS feeds into a reader, and I periodically check to see what students have been writing.
Listed below are an exemplary piece of work from each of the year groups who participated in this project:
Please feel free to get in touch if you are interested in teaching this unit: I am more than happy to help where I can. If you have taught this unit, I would love to hear how you got on.
Embedding is one of the most empowering techniques available to student and teacher bloggers, effectively allowing free syndication of content created by others. In website design, embedding is the process of taking content from one site and displaying it within your own. It is easy to confuse this process with copy and paste, however it is subtly different. With copy and paste the blogger is actually moving the content into their site. Embedding on the other hand, simply displays the content remotely from its original content. As an example of embedding, consider the books displayed on the right-hand side of this site.
Online services (such as Delicious, LibraryThing and YouTube) encourage people to embed their content as it drives traffic to their sites, and helps spread the word on what they offer. For bloggers, embedding provides a rich alternative to simply linking to content, allowing for the creation of a site based on the principle of mashup, where something new is created from a series of new and existing elements.
Different blogging platforms apply different restrictions to embedding, as certain techniques can pose security risks. By far the most flexible approach is to host your own blog using an open source platform (such as WordPress), although this requires a certain level of technical expertise and a small financial overhead. A reasonable alternative is to use a hosted solution, (of where there are many such as Blogger, WordPress.com, TypePad and LiveJournal). Of all the hosted solutions that I have tried, Blogger provides the best combination of flexibility, structure, features and ease of use. That said, occasionally an embed fails to work (e.g. Delicious link role), and a workaround is required (e.g. using the equivalent RSS feed).
 http://noimpactman.typepad.com/
http://noimpactman.typepad.com/
Colin Beavan (a.k.a No Impact Man) dedicated a year of his life to trying to reduce his environmental impact to zero. He stopped taking taxis, trains and elevators, only ate food grown within 250 miles of his home, left the power grid, stopped buying anything new and stopped making trash.
His inspiring book and blog follow his adventures, and attempt to distill from them a way for humanity to move forward without destroying the environment. No Impact Man’s approach is interesting as it focuses both inward and outward, calling into question the materialistic, wasteful and inefficient way we live our lives. He questions why we work so hard to buy things, when surely spending time with out friends and family will in fact bring us more happiness. This book is crammed full of interesting and surprising facts and figures, but is approachable enough to make a introduction to serious environmental issues.
 http://www.wordpress.org
http://www.wordpress.org
Originally designed as a blogging platform, WordPress has evolved into a fantastic system for publishing all manner of content. Whilst it is not quite as flexible as Drupal, it is far easier to use, and has a great variety of high quality themes, making it relatively easy for anyone to build a website. If you have your own server or hosting, you can download and install a copy of the software within 5-10 minutes. With such a setup, you have are afforded great flexibility in terms of site setup and content. Alternatively, you can use the free hosting service provided at www.wordpress.com, which uses the same platform, but applies controls on content and functionality.
I like WordPress so much that I used it in the creation of this website.
Recently I have been fielding questions from pre-service teachers regarding setting up their own website to support teaching and learning. I usually point people to a wiki (www.wikispaces.com ) or blog (www.onsugar.com ) service as a starting point, and show them how to integrate content from other sites and services. The video below aims to answer such questions in a thorough, easy-to-follow manner, so that teachers can help themselves.
Prior to watching the video it is worth noting that it deals with the creation of a wiki , but that the same principles can be applied to a blog. Many people are unclear on the distinctions between these two types of website: in general, a wiki is a relatively unstructured site that can be easily contributed to by a number of users, whereas a blog is a chronoligcal journal maintained by a single users. If you wish to develop a site that you alone run and others read, then a blog may be a better choice. However, if you want to invite other teachers or students to collaborate, a wiki may be a better option. Some sites, such as this one, blend elements of the two, and there are other structures which, for simplicity’s sake, we will not consider here. Your choice now determines what you can and cannot do with your site in the future, so it is worth considering.